New to Inkdrop
How to write Markdown notes
After installing Inkdrop, you may notice that the examples in the app contain symbols like # or **. These are Markdown syntax — a simple yet powerful way to format text. If you're new to this, no worries. This page introduces you to the world of Markdown and explains why it's such a favorite among developers and tech enthusiasts.
What is Markdown? 🤔
Markdown is a lightweight markup language that uses special syntax to format text. It's easy to learn and use. You don't need HTML or other cumbersome markup to make bolds, italics, links, and other formatting must-haves. It's also a great way to take notes, write documentation, and create content for the web.
Where Markdown is used? 🌏
Well, basically everywhere. Markdown is used in many places, including the following:
- GitHub: GitHub uses Markdown for README files, comments, and documentation.
- Slack and Discord: Slack and Discord allow you to format messages with Markdown.
- Discourse: Discourse, a popular forum software, adopts Markdown for its posts.
- Websites and Blogs: Many static site generators like Docusaurus, Jekyll, and Gatsby use Markdown as their primary content format.
- Inkdrop: Supports vanilla Markdown as well as its modifications.
Why should I try it? 🔮
Imagine you're an architect. You have ideas brimming in your mind, designs waiting to take shape. Now, you could sketch these on any piece of paper, but you choose a drafting table. Why? Because it's tailored for your work. It has the right tools and features for productive work. With Markdown, you don't write notes, you craft them. And, Inkdrop is the best tool for crafting.
What can I do with Markdown? 📝
Inkdrop lets you format text in many ways. Here are some basic examples:
# Headings. The more#you use, the smaller the heading.## Headinggives you a second-level heading.- *Italicized* and **bold** text-> Italicized and bold text.
- [Link](https://www.craftz.dog/) -> Link.
- ~~Line-through~~ ->
Line-hrough. - `Inline code` ->
Inline code.
That's not all, though.
Advanced formatting with GitHub-flavored Markdown 🤓
If you're a programmer or diving into the tech world, you might have heard about GitHub-flavored Markdown (GFM for short). This is a superset of Markdown. It includes all the features of Markdown and adds a few more to meet day-to-day needs of developers:
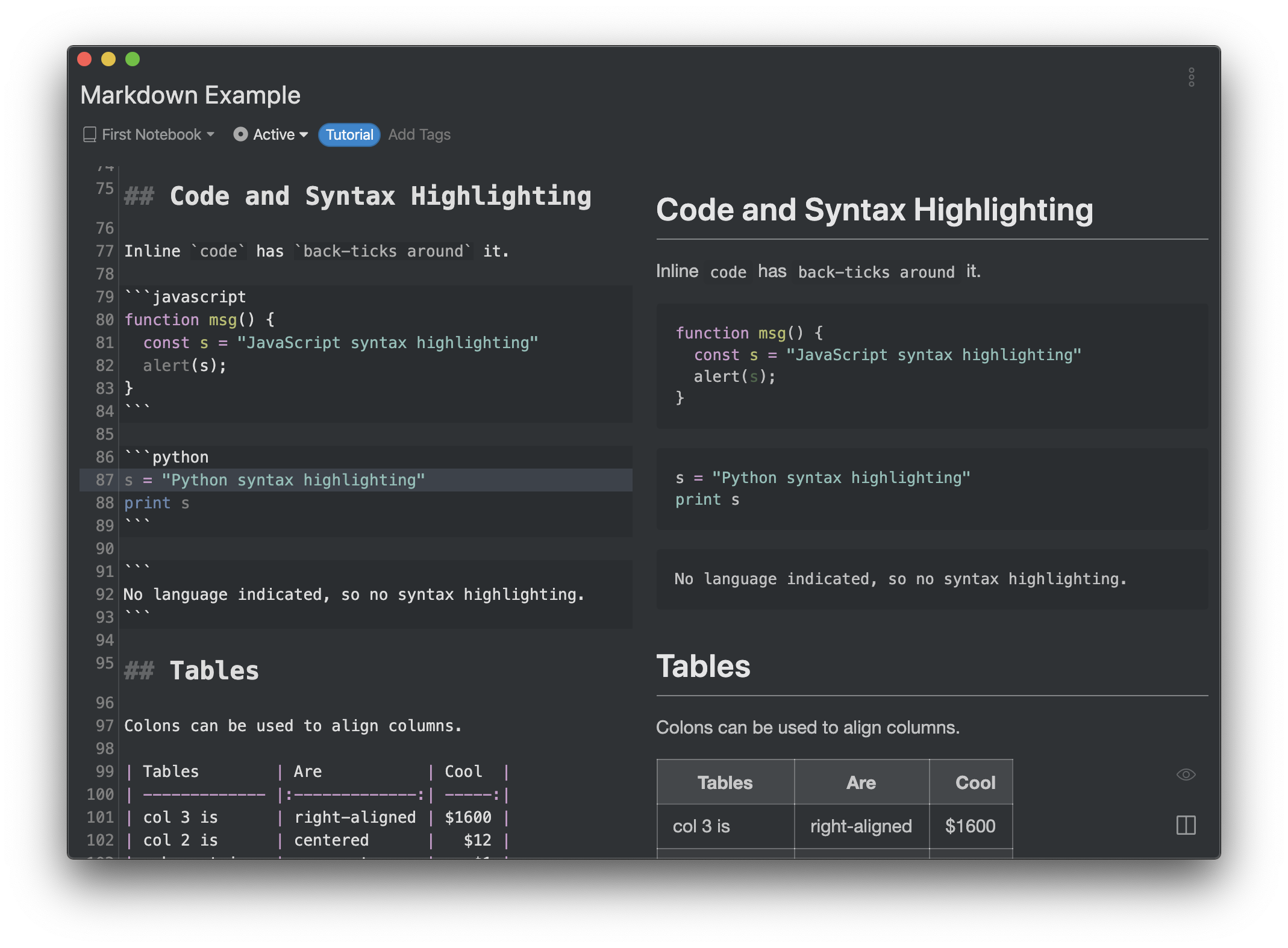
- Fenced code Blocks: With GFM, you can easily insert code blocks by wrapping them with three backticks (```). You can also specify a specific programming language for correct syntax highlighting.
```jsfunction helloWorld() { console.log("Hello, world!");}```
```pythondef hello_world(): print("Hello, world!")
hello_world()```- Task Lists: Easily track to-dos using checkboxes.
- [ ] Task item 1- [x] Completed task item 2- Mermaid: An amazing feature that lets you generate diagrams and flowcharts from text-based descriptions. This is particularly useful for jotting down complex ideas visually. (Requires Mermaid plugin)
```mermaidgraph TD; A-->B; A-->C;```- Math Expressions: For those in more technical or scientific fields, GFM's support for math notation can be a lifesaver, allowing for LaTeX-style mathematical expressions. (Requires Math plugin)
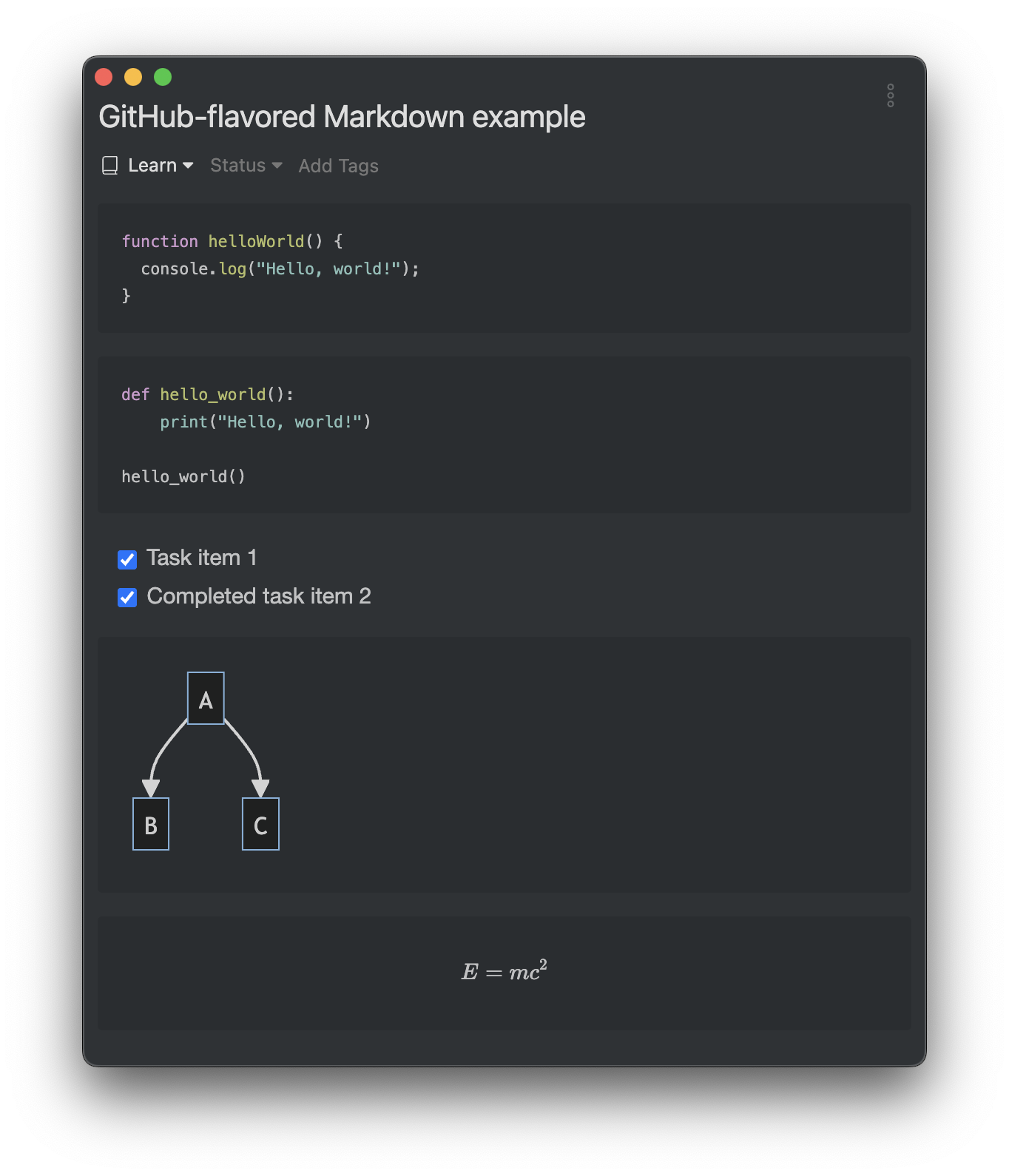
```mathE = mc^2```In Inkdrop, these examples are rendered like the following:

It looks powerful yet simple, right? Inkdrop supports GFM, ensuring that your notes can be as technical, detailed, and intricate as needed. This makes it perfect for jotting down everything from code snippets and algorithms to complex mathematical theories and flowcharts.
Create your first note
You're familiar with Markdown now. It's time to learn it by actually crafting notes.
To create a new note, you can either click the icon on the right top of the note list or use the Command+N / Ctrl+N shortcut.

A brand new note will appear in the rightmost Editor section. After editing, the newly created note will appear in the Note list section.

Start writing Markdown
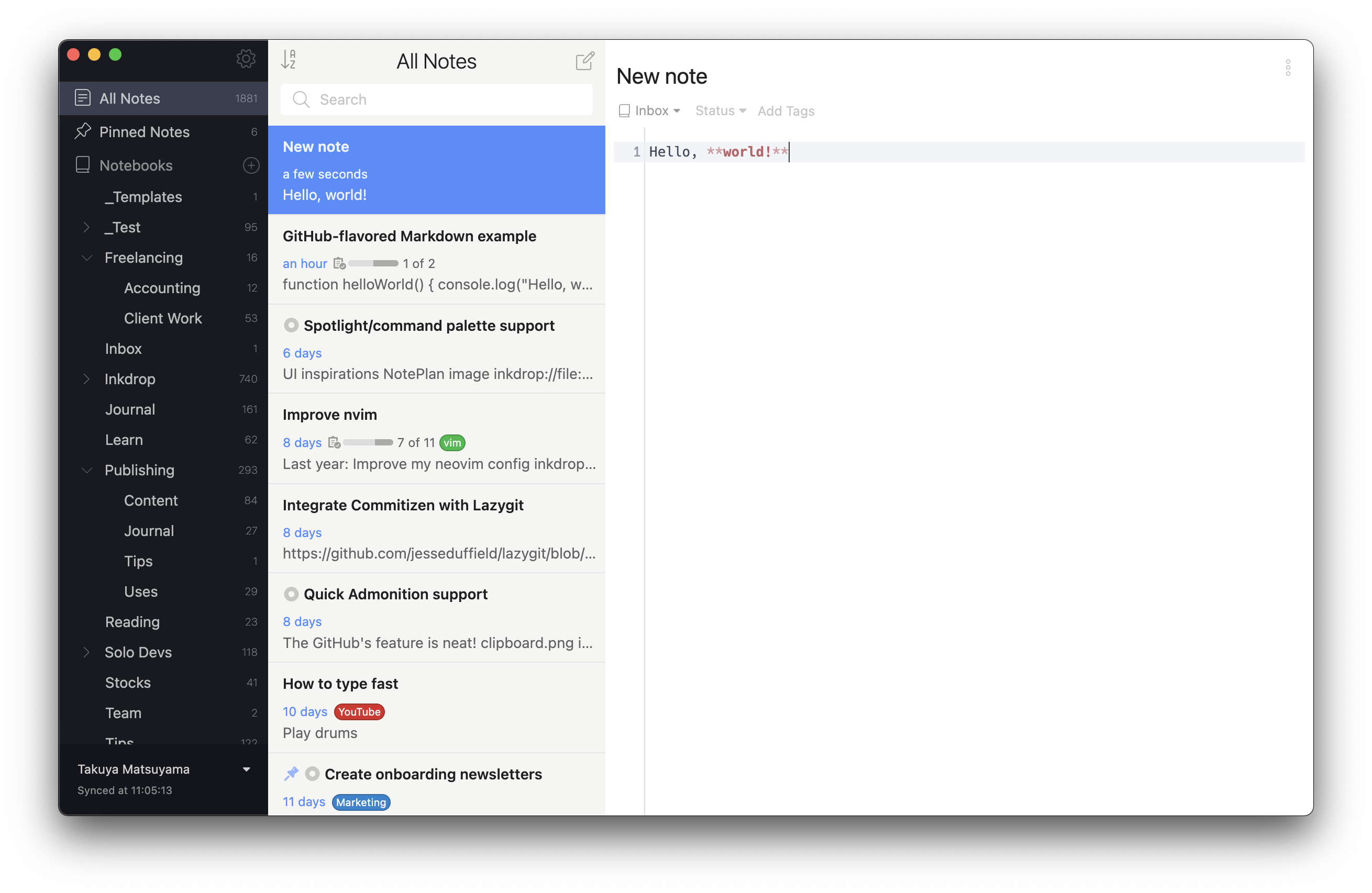
Begin typing whatever you want. If you are new to Markdown, you can press the buttons of the editor toolbar to make text bold, italic, or add a link.

Distraction Free Mode
You may notice that the sidebar and note list bar are hidden in the above screenshot. That is 'Distraction Free Mode' — It lets you focus on the writing process by hiding the sidebar and note list.
To toggle the 'Distraction Free Mode':
- Use Command+Shift+D / Ctrl+Shift+D.
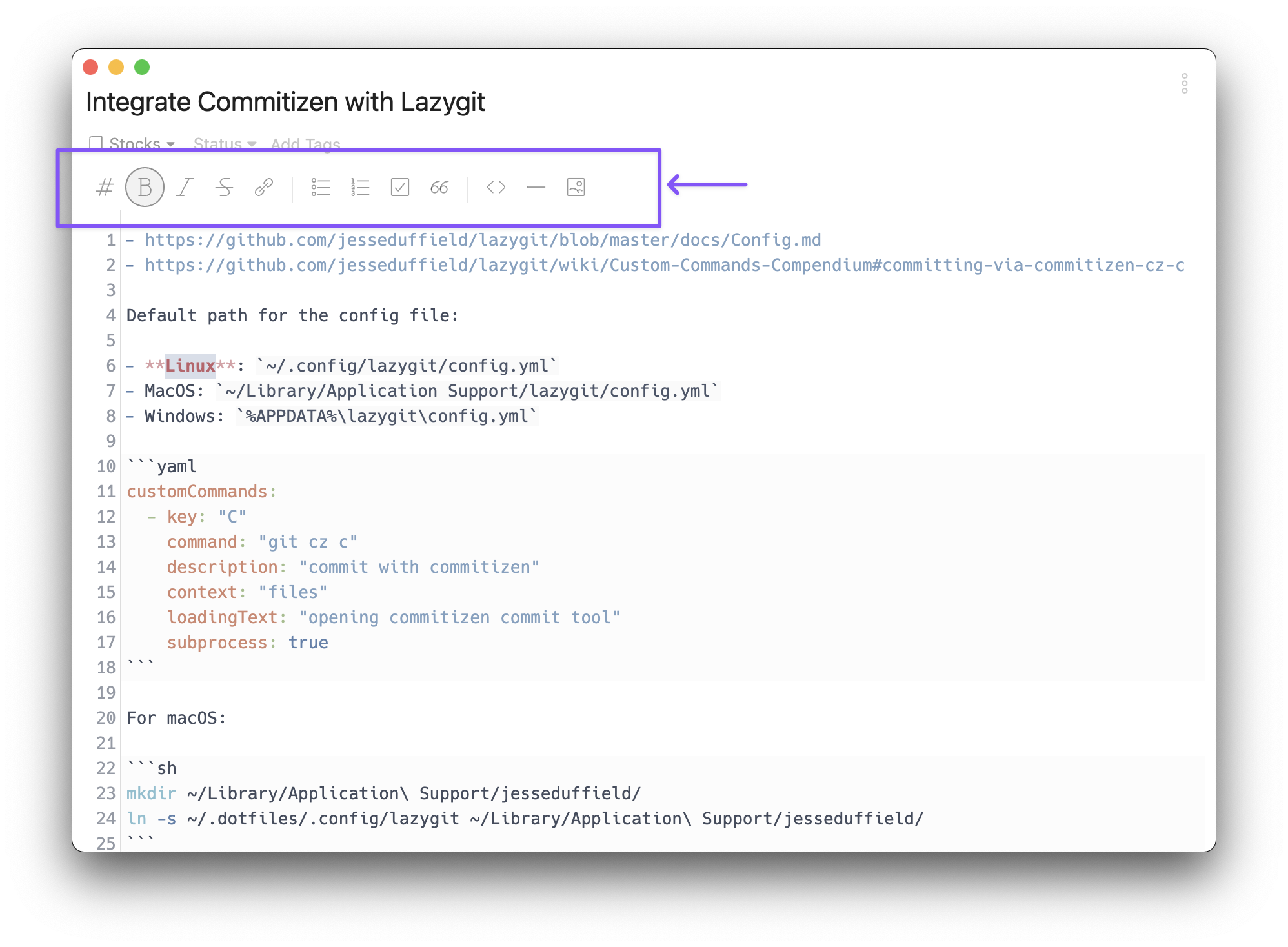
You can even hide the toolbar with controls for quick formatting. For this, take the following steps:
- Open Preferences by clicking the icon in the upper right corner of the sidebar.
You can also use Command+, / Ctrl+,. - Go to Editing and clear the Toolbar checkbox.
The toolbar is hidden.
Live preview
Inkdrop lets you preview notes to see what they eventually look like.
To preview a note:
- Open a note and use Command+P / Ctrl+P.
The note and its preview are displayed side-by-side.
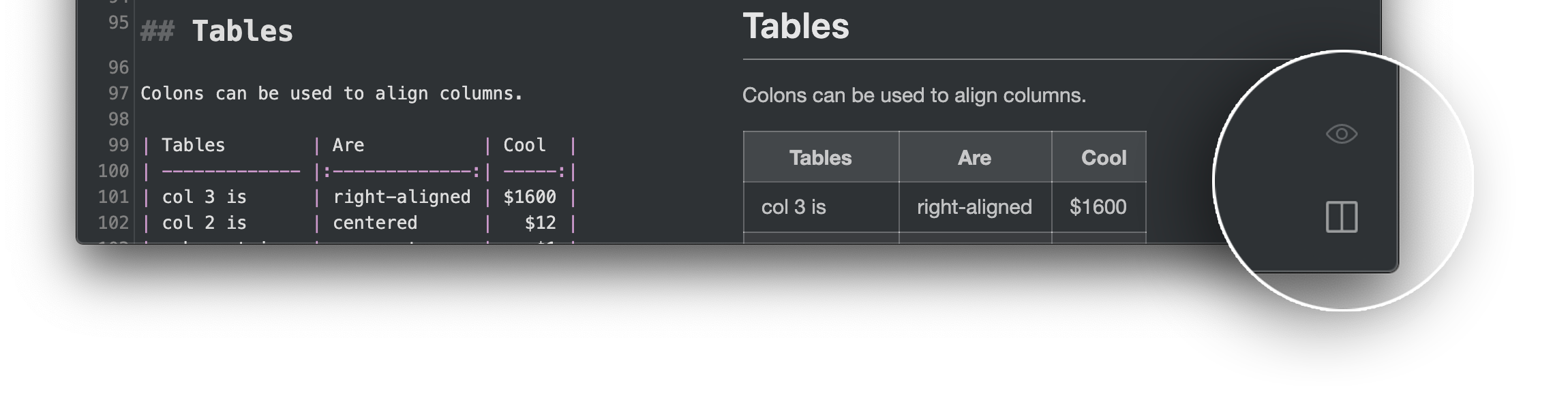
There're 2 more ways to toggle preview. In the lower right corner of the editor:
- Click to switch between the note and its preview.
- Click to toggle note and its preview side-by-side.

Note that the icons are hidden by default. Hover the mouse cursor over the editor and icons will appear in the lower right corner of the editor.
Markdown role in Inkdrop 📚
The essence of Inkdrop is to provide a seamless note-taking experience, and Markdown plays a crucial role in it. As you get comfortable with Inkdrop and Markdown, you'll realize the power of the duo. It lets you jot down thoughts, code snippets, to-do lists, and more in no time and with minimal effort.
Moreover, as you progress in your software development journey (if that's a path you're on or considering), mastering Markdown becomes an invaluable skill. But even if you're not venturing into software, the sheer convenience of Markdown will enhance your digital note-taking endeavors.
Get help